Add the API Form to the Landing Page
In this article you will learn about how to integrate Forms with Landing Pages. Here is the easiest way to create a Form that is integrated with the Landing Page.
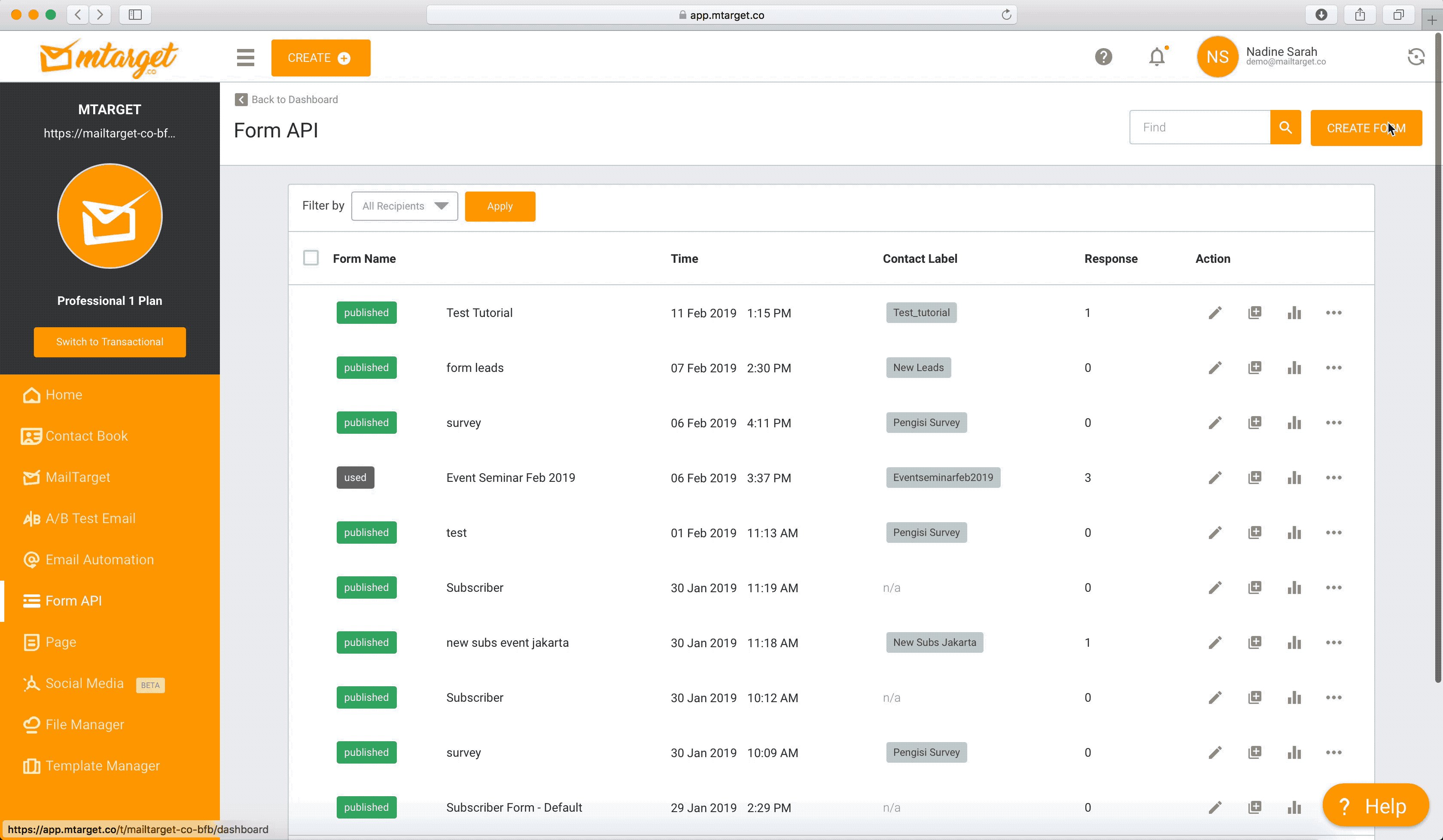
Via Form API Menu

- Through the Form API menu, click the ‘Create New’ button.
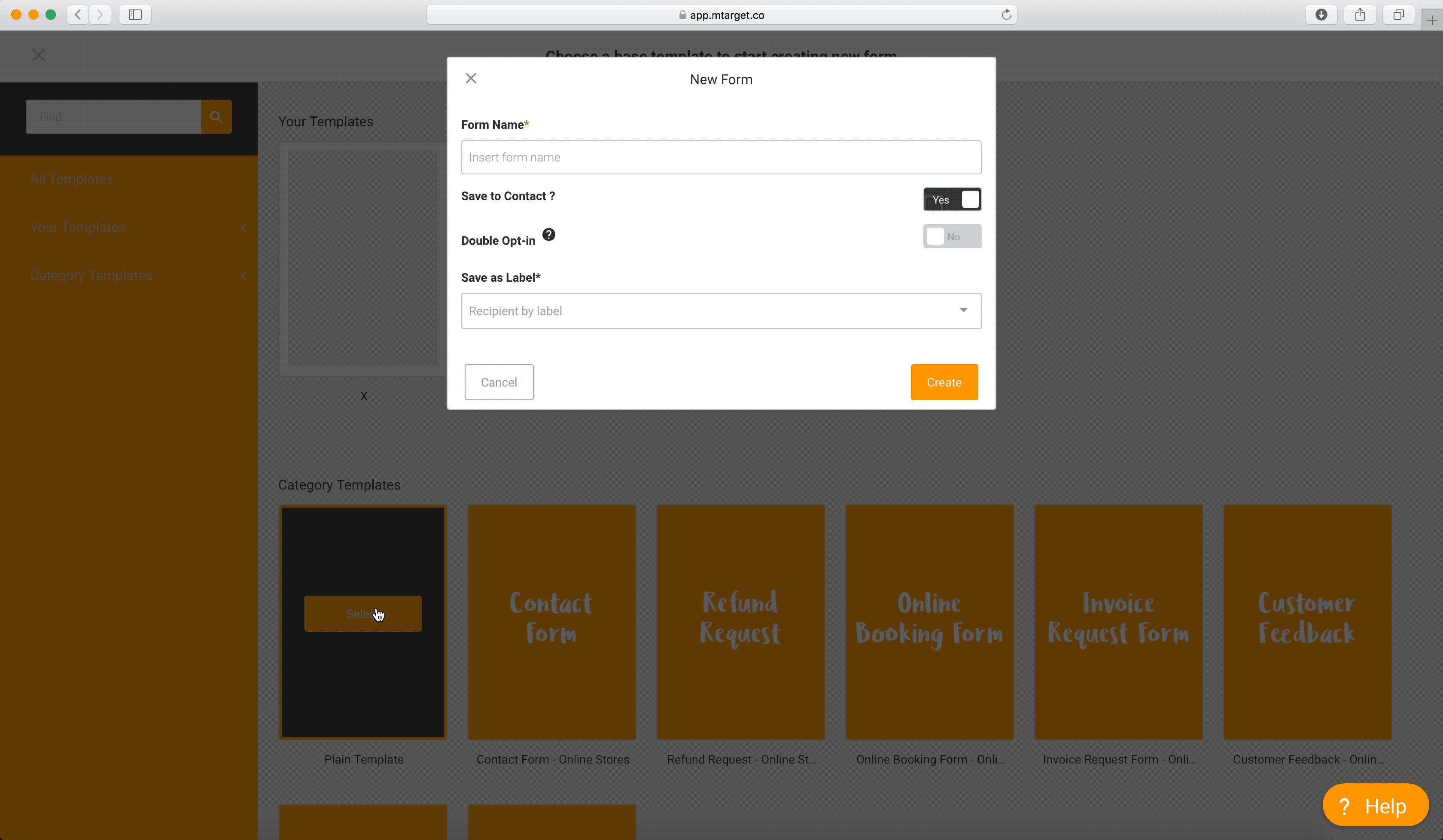
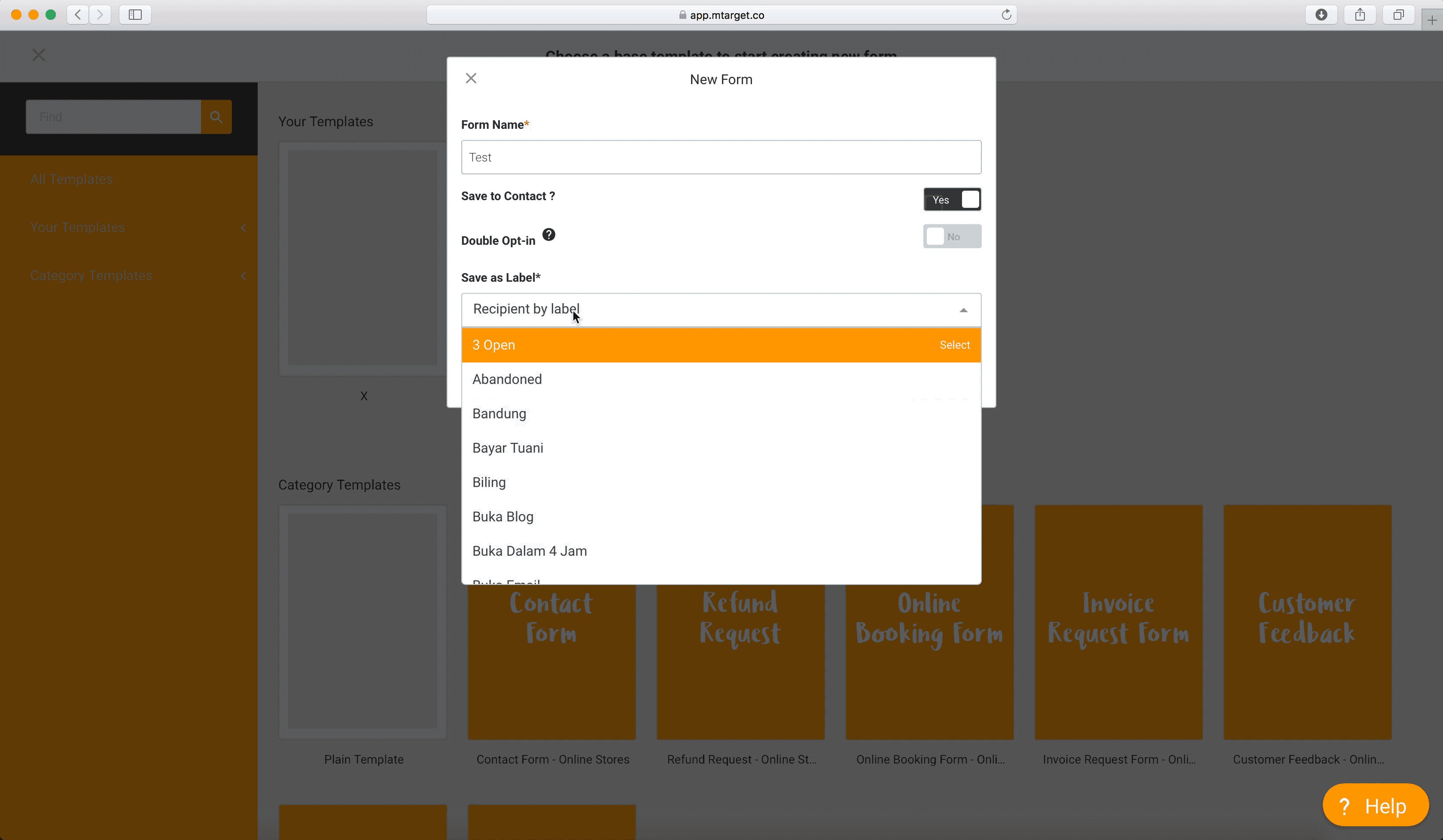
Here you need to enter some settings in the form that will be displayed
Form name: Fill in the name of the form you want Save to contact: Option if you want to save contacts to people who fill out forms automatically to the Contact Book. Save as label: The choice of labels desired after the user fills out the Form. Double Opt-in: Option to provide email confirmation after the user fills out the Form. Where to Access your form: Here you will select the Form function you want to use. Because here we are going to integrate the Form with the Landing Page only, then select Show in MTARGET Landing Page.
- Then select the Form template you want.
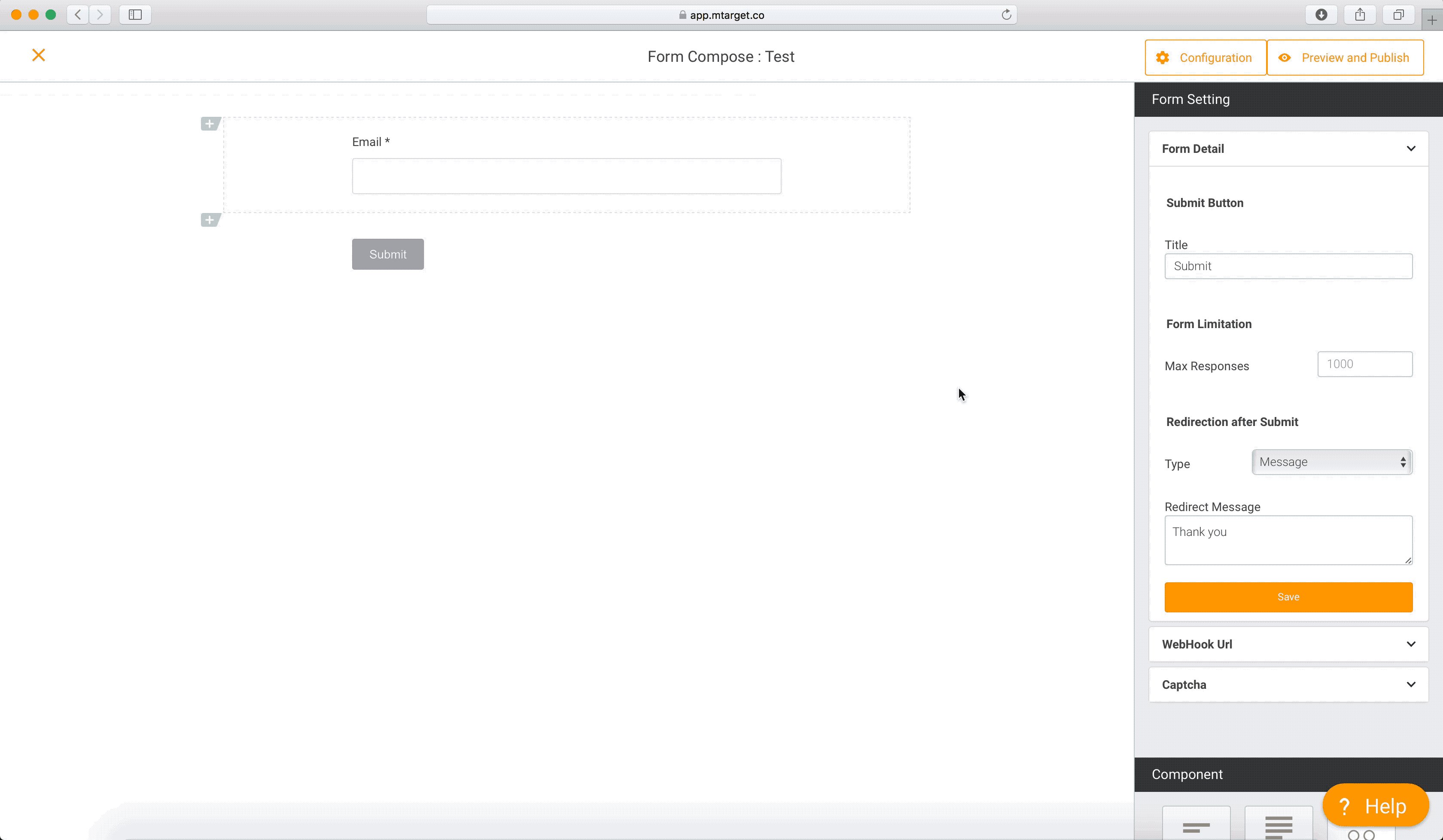
- Create the Form.
- Then click ‘Publish’. Then you will be directed to create a Landing Page.
- Here you will create a Landing Page according to your needs. For an explanation of each component in the Page, you can read here.
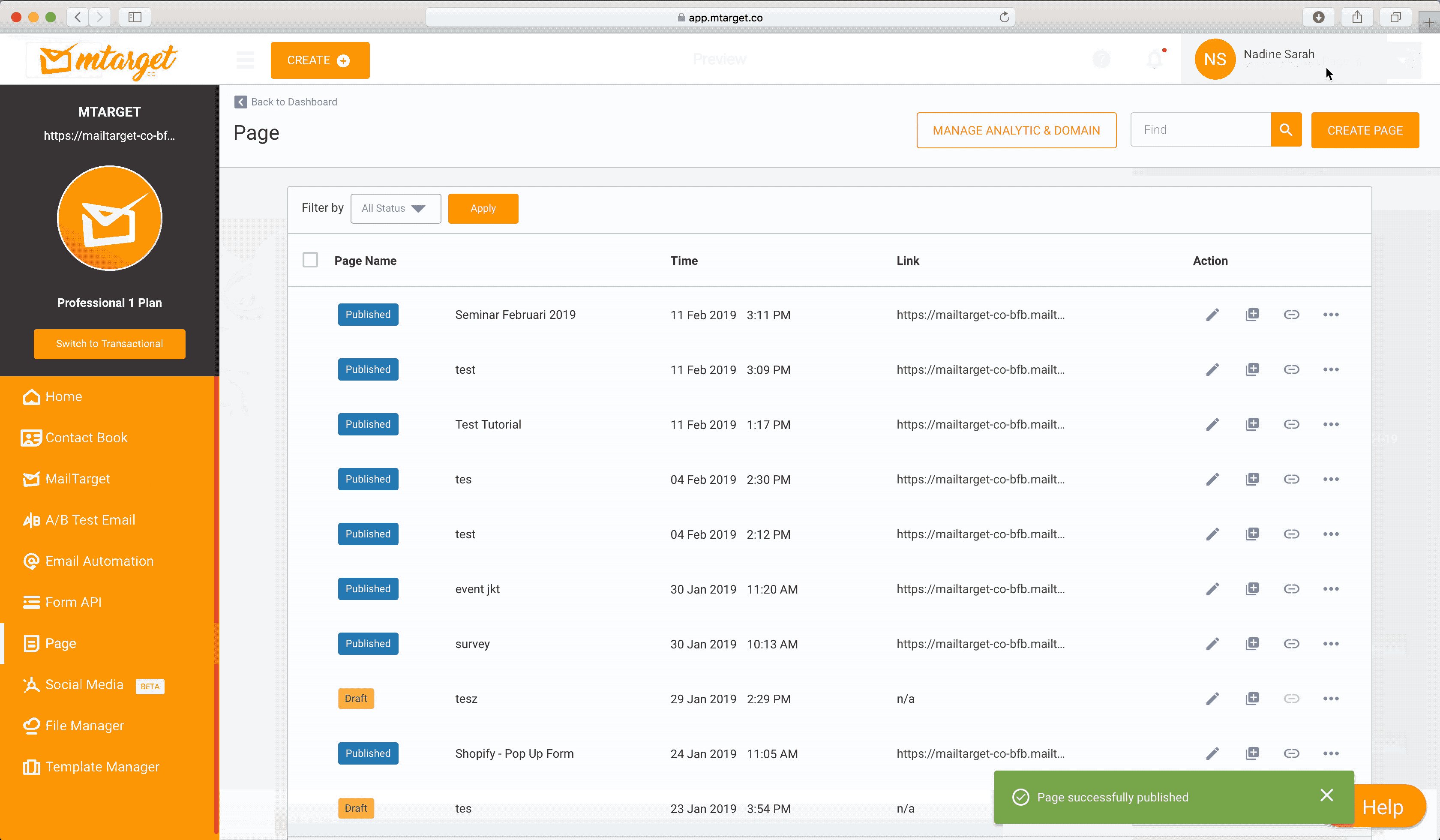
- When finished, click the ‘Publish Now’ button.
Via Landing Page Menu
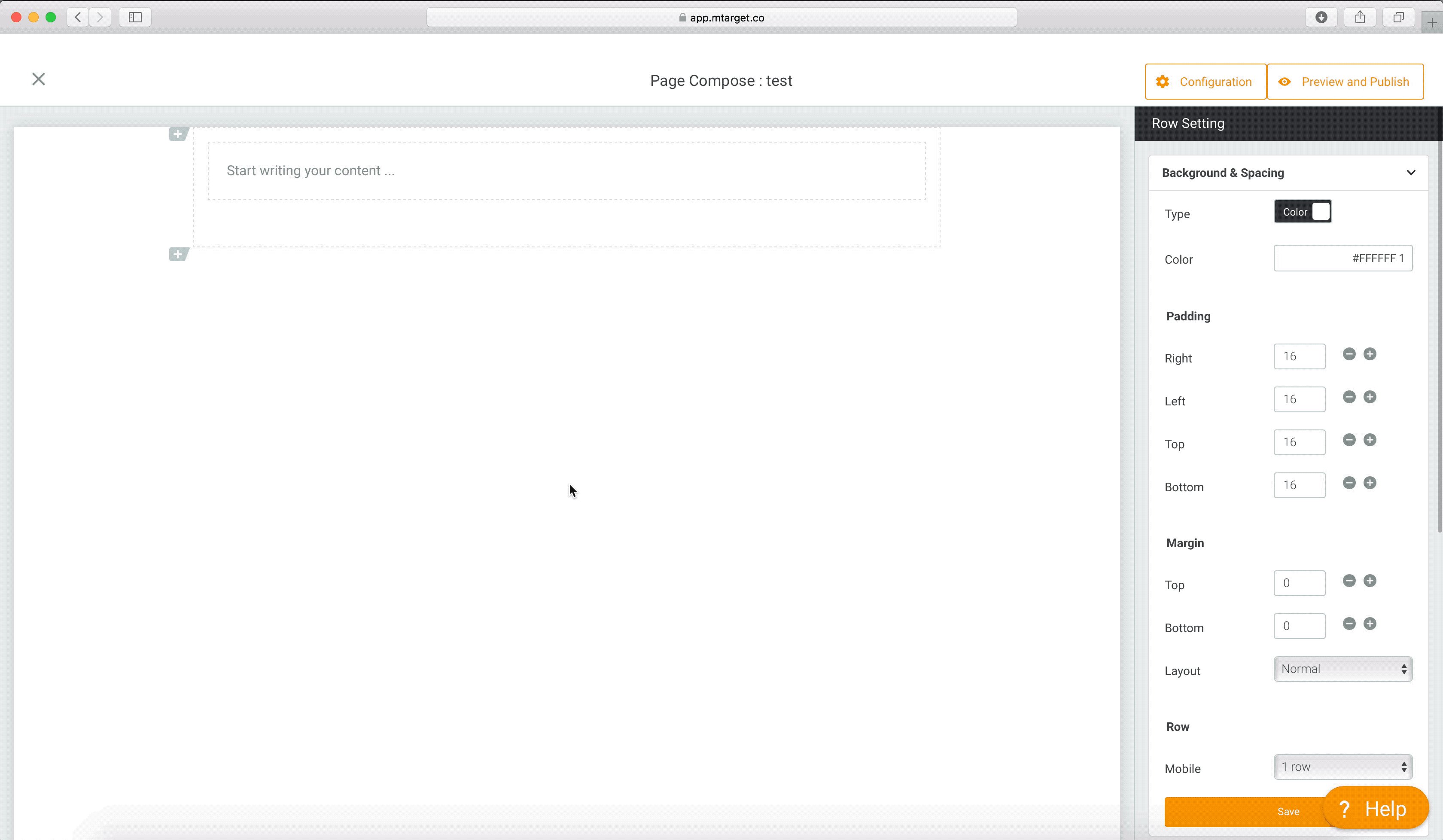
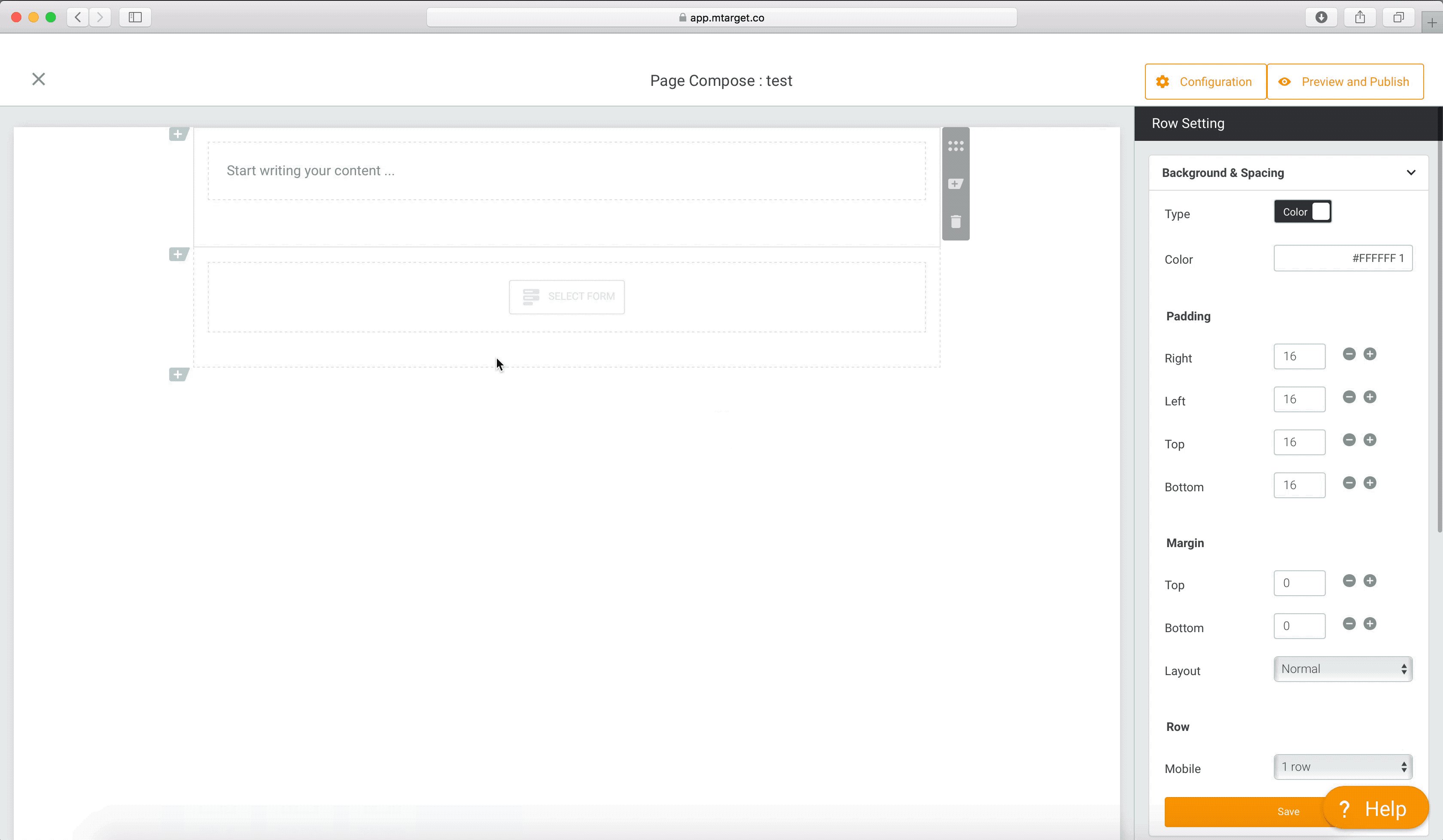
Here you just simply add the Form component inside the Landing Page that you created. If you use this method, that means make sure when creating the previous Form you selected ‘API only’.

There are 2 options here:
- If you have not created a Form, you can click the ‘Create Form’ button first.
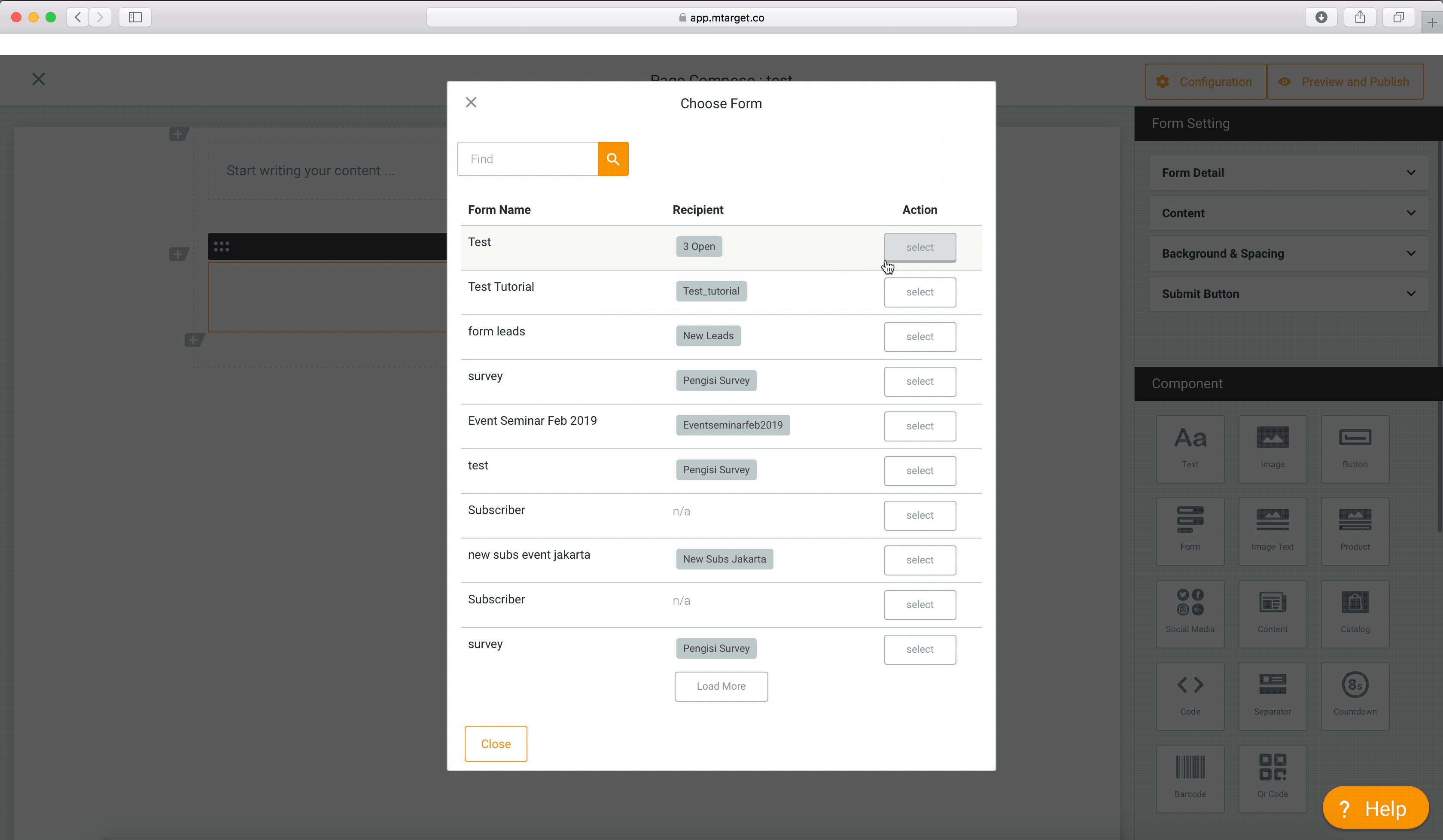
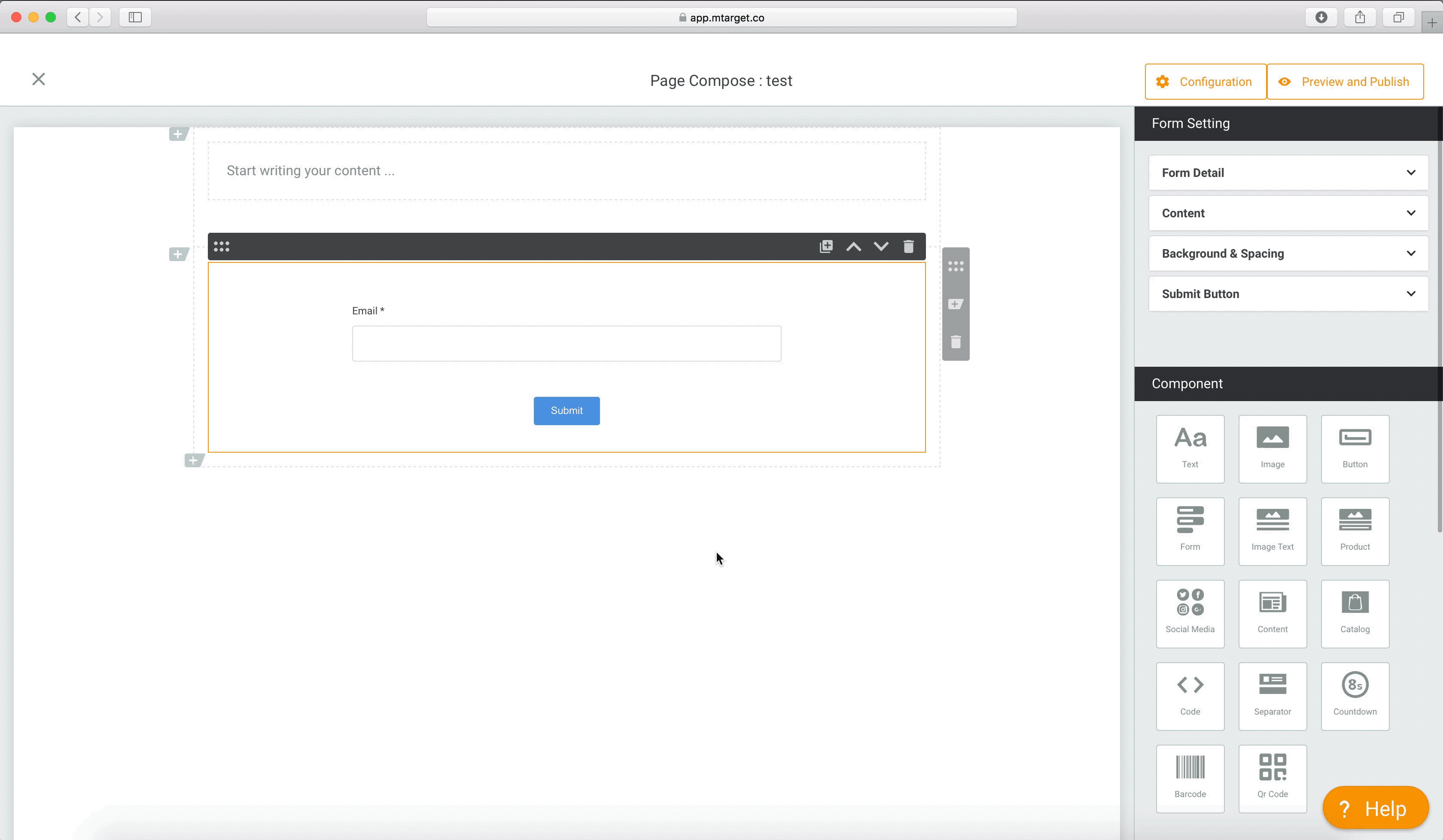
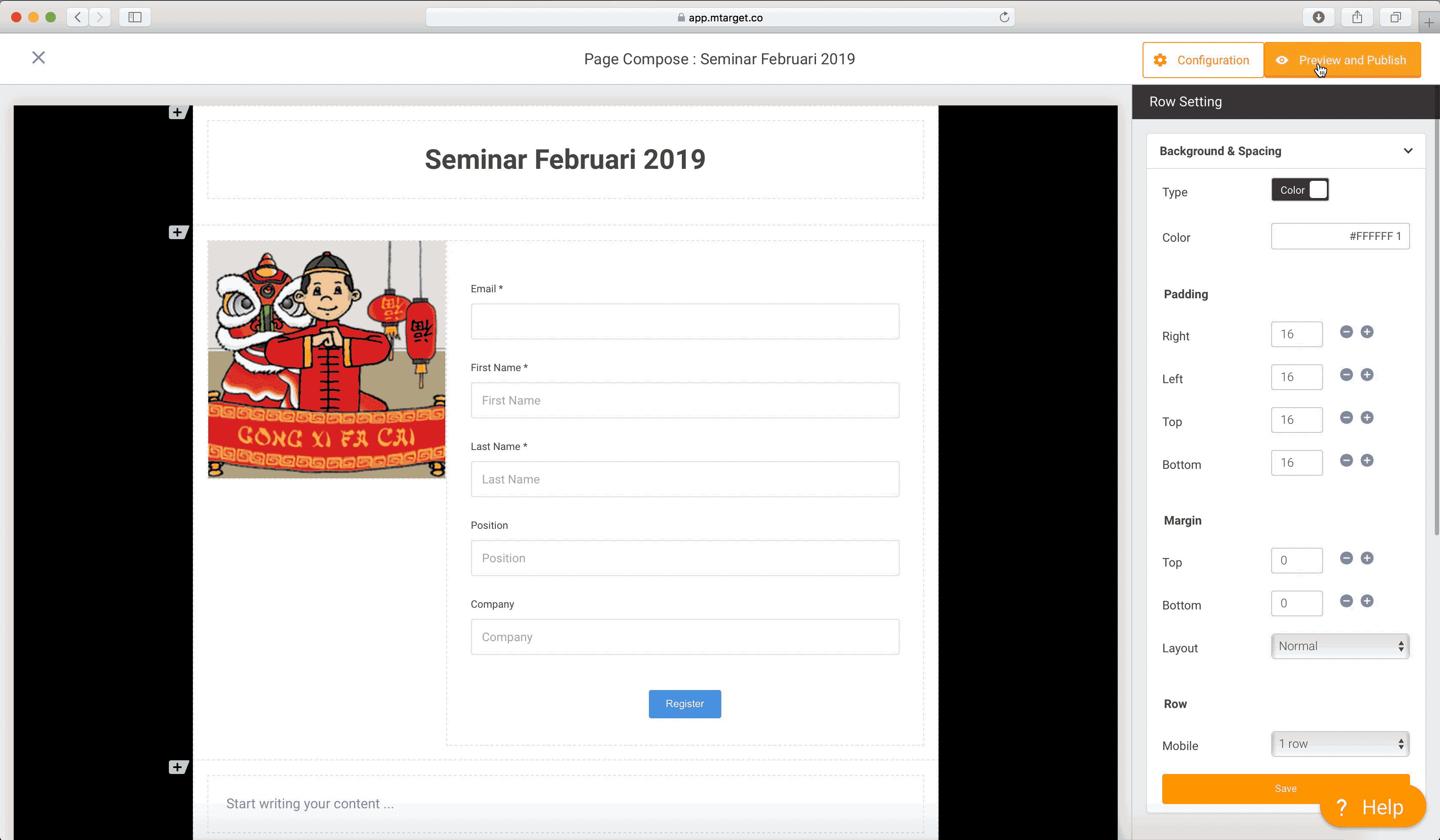
- If you have already created a Form, you can simply select one of the Forms that you created earlier by clicking Select Form in the Form component. You can also make settings that can be done on the Form are as follows:
- Form Details: to change the form used or edit the form.
- Content: adjust the color, type and size of the text, and change the background color of the form.
- Background & Spacing: make adjustments in the form of background color, padding and margins.
- Button: make adjustments in the form of color, text size, location, background color, and radius of the button. It also regulates padding and margin buttons.

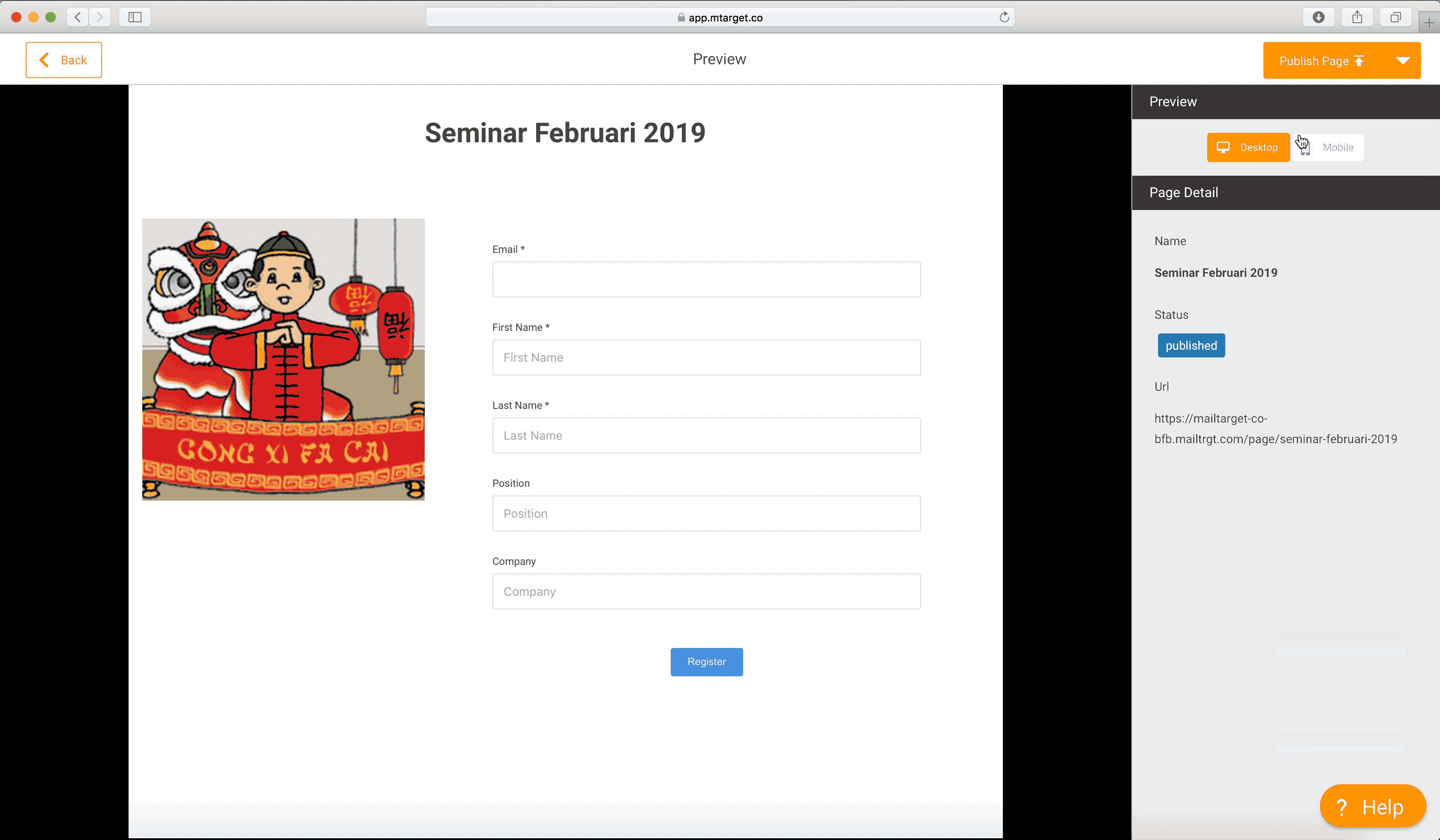
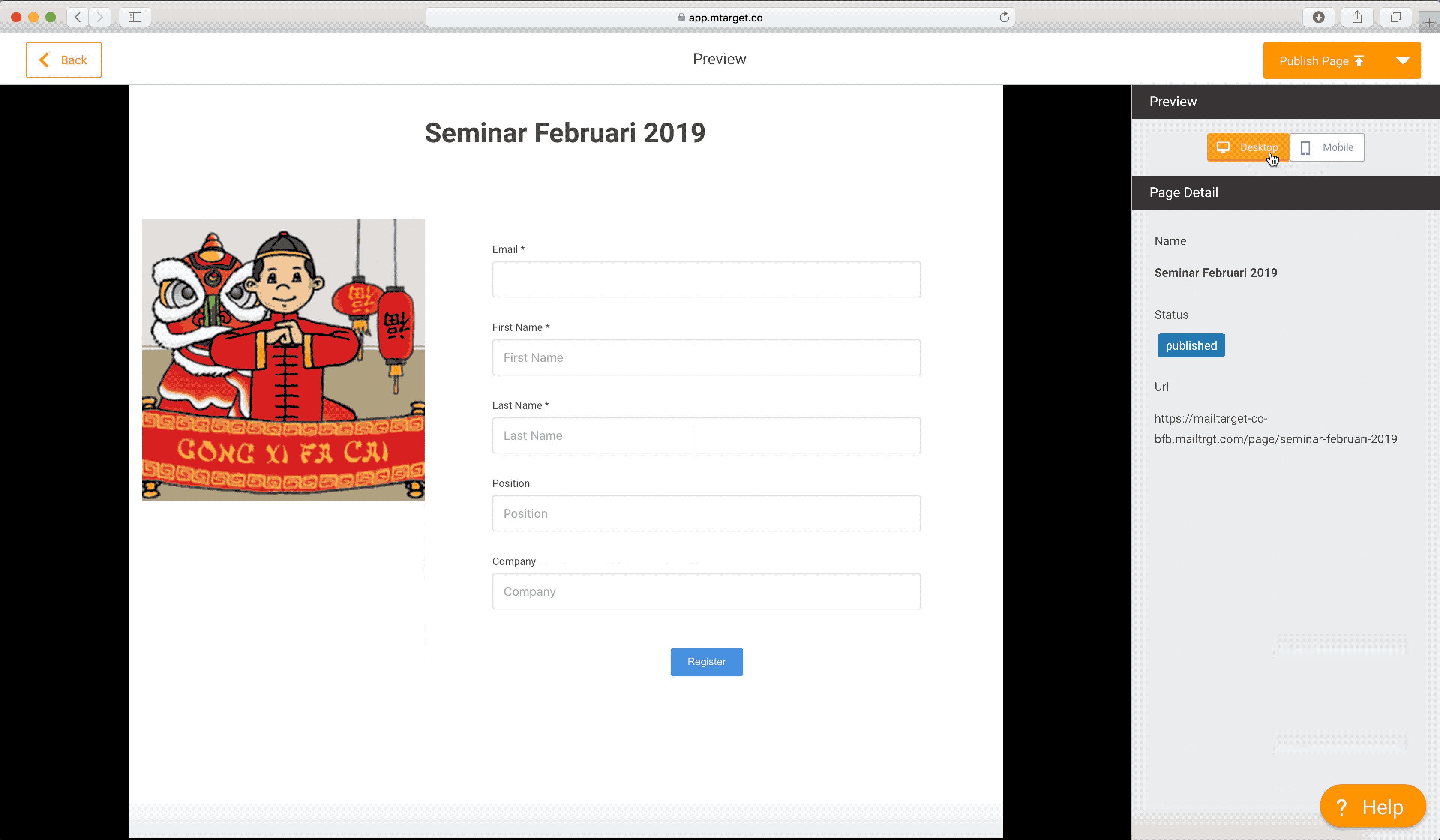
After all the settings are finished you can preview and publish your page. After that the page has been integrated with the API Form.