Share a Page
You are able to easily share your page through on list page, click share page 🔗 located on action column. It will appear 3 options about how to share your page:
URL and QR Code

You can share it through URL by paste URL on address bar on your browser. Or you are also able to click open in new window to view directly.
By using a QR Code you can share your page more easily. By scanning QR Code you can directly see your page.
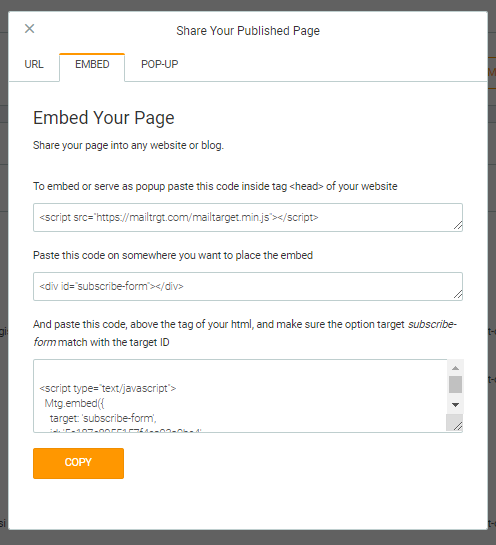
Embed

By using Embed, you are able to embed your page on any sites that support HTML. (Ex: blog or your own website)
There are 3 kinds of scripts that you have to copy to other website or your blog to embed the page:
-
MTARGET script. This script is to connect other website to MTARGET. If possible, place the code between the <head> tags on your site.
-
ID page. This script is to call the page. Place the code wherever you want to. For example, place it on sidebar or on your blog post in your website.
-
Settings Embed Script. This script is a code contains an embed page configuration. Just copy and paste the code between <head> page, if possible.
Embed on personal website (source code)
If you have an access to add those code directly on your website’s HTML, then you are able to follow this instruction:
- Place MTARGET Script and Setting Embed Script between <head> tags.
- Put the page ID on the place where you want the page to appear. You are able to locate it between <body> tags.
Embed on WordPress
If you are using WordPress, you are able to use widget text/html feature on WordPress for the embed page.
Just copy all those 3 codes, then place it inside the Wordpress widget that you have prepared, then click Save.
Note
If you embed pages and pop-up pages on the same page, you can add one MTARGET Script only.
Pop-up

By using pop-up, you are able to display your page with pop-up on any websites that support your HTML. Then copy and paste the code on your website.
There are some setting that you are able to apply according to your page that will you pop
There are several settings you can customize for the page you will be installing on your site in a pop-up.
Among them are 3 kinds of triggers with each function:
- Delay: By this trigger, pop-up will appear after delay-time runs.
- Leave: By this trigger, pop-up will appear when user will leave your website.
- Scroll: By this trigger, pop-up will appear when user scrolls your website.
There are 2 kinds of scripts that you have to copy to other website or your blog to add pop-up:
-
MTARGET script. This script is to connect other website to MTARGET. Place the code between the <head> tags on your site, if possible.
-
Settings Pop-up Script. This script contains pop-up page configuration. Copy and paste the script between <head>, if possible.
Pop-up on personal site (source code)
If you have an access to add those code directly on your website’s HTML, then you are able to place MTARGET Script and Setting pop-up Script between tag <head> tags.
Pop-up on WordPress
If you are using WordPress, you are able to use widget text/html feature on WordPress to pop-up your page.
Copy all 2 codes, then place it inside the WordPress widget that you have prepared, then click Save.
Add widgets to the sidebar if you want the pop-ups to appear where when the sidebar appears.
Note
If you embed pages and pop-up pages on the same page, you can add one MTARGET Script only.