Basic Tutorial - Komponen di Page
Layout

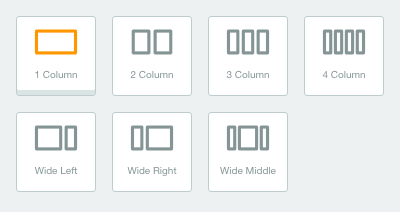
Sebelum Anda menambahkan content, Anda dapat memberikan layout ketika membuat page. Terdapat tujuh macam layout yang kami sediakan, yaitu :
- 1 column : menambahkan sebuah layout berupa satu section dalam satu baris memanjang pada page compose.
- 2 column : menambahkan sebuah layout berupa dua kolom dengan ukuran tiap-tiap kolom yang sama besar dalam satu section pada page compose.
- 3 column : menambahkan sebuah layout berupa tiga kolom dengan ukuran tiap-tiap kolom yang sama besar dalam satu section pada page compose.
- 4 column : menambahkan sebuah layout berupa empat kolom dengan ukuran tiap-tiap kolom yang sama besar dalam satu section pada page compose.
- Wide left : menambahkan sebuah layout berupa dua kolom dengan ukuran kolom sebelah kiri lebih besar daripada kanan dalam satu section pada page compose.
- Wide right : menambahkan sebuah layout berupa dua kolom dengan ukuran kolom sebelah kanan lebih besar daripada kiri dalam satu section pada page compose.
- Wide middle : menambahkan sebuah layout berupa tiga kolom dengan ukuran kolom yang ditengah lebih besar daripada kolom sebelah kanan dan kiri dalam satu section pada page compose.
Anda dapat melakukan drag and drop untuk mengatur letak layout per section sesuai dengan kebutuhan Anda.
Component

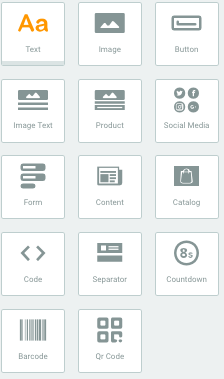
Anda dapat menambahkan komponen di dalam page yang sedang dibuat. Komponen yang kami sediakan adalah sebagai berikut:
Text

Anda dapat menambahkan komponen berupa teks. Pada text Anda dapat melakukan pengaturan meliputi:
- Content : melakukan pengaturan pada teks berupa color text, font type, font size dan line height.
- Background & Spacing : melakukan pengaturan berupa color background, padding dan margin.
- Links : melakukan pengaturan berupa pemberian warna dan underline pada link.
Image

Anda dapat menambahkan komponen berupa gambar. Pada image Anda dapat melakukan pengaturan meliputi :
- Action Disini Anda dapat memberikan aksi dari gambar tersebut. Misalkan saat visitor klik gambar tersebut, akan muncul aksi yang Anda tentukan.
- Content
- Image : Tombol aksi untuk mengunggah gambar.
- Shape : Terdapat 3 pilihan untuk memberikan bentuk dalam gambar yang dapat dipilih. Seperti membuat gambar berbentuk lingkaran, persegi, atau tanpa masking.
- Size : Anda dapat memilih 3 pilihan ukuran yang ingin Anda tentukan dari gambar yang telah diunggah. Seperti Original untuk ukuran asli dari gambar tersebut, Custom untuk merubah ukuran gambar dengan ukuran yang diinginkan, dan edge to edge untuk memilih ukuran gambar yang menyesuaikan ukuran Page.
- Align : pengaturan letak image (center, left, right)
- Background & Spacing : melakukan pengaturan berupa color background, padding dan margin.
Catatan: Maksimal ukuran gambar yang dapat Anda gunakan yaitu sebesar 5mb.
Button

Anda dapat menambahkan komponen berupa button untuk mengarah ke suatu link tertentu. Di dalam button Anda dapat melakukan pengaturan meliputi:
- Content
- Title : pengaturan pada warna teks, serta jenis dan ukuran font pada button
- Button : pengaturan pada title button, radius, warna (background), lebar (width) dan line height.
- Border : pengaturan pada warna dan ukuran dari border (garis tepi).
- Align : pengaturan letak button
- Background & Spacing : melakukan pengaturan berupa color background, padding dan margin.
- Links : menentukan kemana image akan melakukan direct.
- Web : melakukan direct ke suatu web, Anda cukup memasukkan URL dari website yang dituju.
- Mailto : melakukan direct untuk membalas pesan yang dikirimkan. User harus memasukkan alamat email, subject dan body.
Form

Anda dapat menambahkan komponen form yang sebelumnya sudah Anda buat melalui menu Form API atau membuat form baru dari komponent tersebut.
Anda ingin membuat form baru?
Anda dapat klik Create New. Kemudian masukan nama form yang Anda inginkan. Kemudian lakukan pengaturan pada Simpan Kontak. Jika “Yes”, maka data dari orang-orang yang melakukan pengisian form Anda secara otomatis akan tersimpan di dalam kontak. Jangan lupa untuk memberi label pada kontak tersebut untuk memudahkan Anda. Jika “No”, maka data dari orang-orang yang melakukan pengisian form tidak akan tersimpan di dalam kontak.
Anda ingin menggunakan form yang telah tersedia?
Anda dapat memilih salah satu form yang telah tersimpan dengan melakukan klik Select.
Pengaturan yang dapat Anda lakukan di dalam Form adalah sebagai berikut:
- Form Detail : untuk mengganti form yang digunakan atau melakukan edit pada form.
- Content : melakukan pengaturan warna, jenis dan ukuran pada teks, serta mengganti warna background form.
- Background & Spacing : melakukan pengaturan berupa color background, padding dan margin.
- Button : melakukan pengaturan berupa warna, ukuran teks, letak, background color, dan radius pada button. Selain itu juga mengatur padding dan margin button.
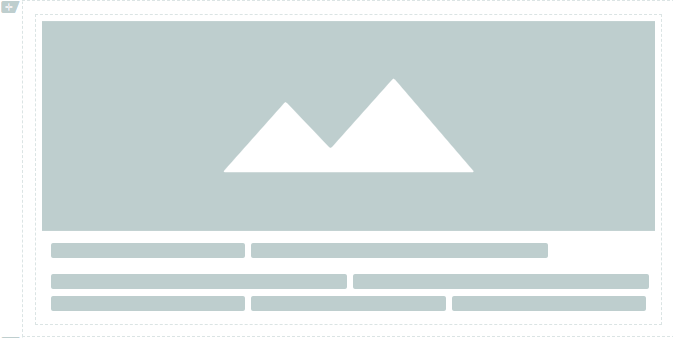
Image Text

Anda dapat menambahkan komponen berupa gambar dan teks dalam satu component.
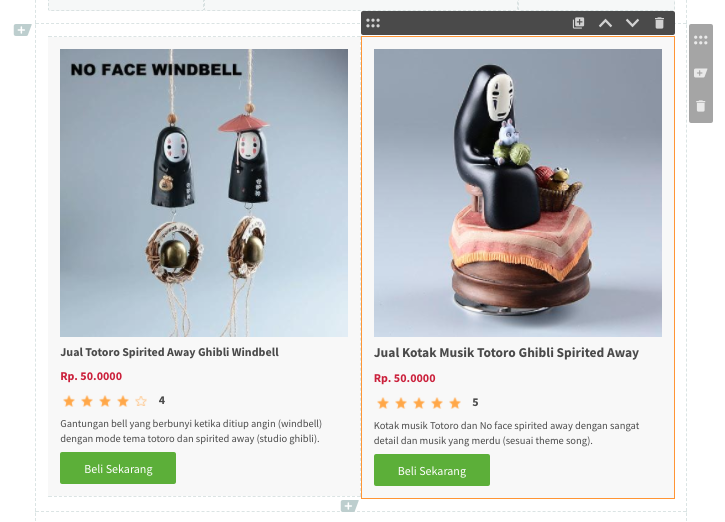
Product

Anda dapat menambahkan komponen berupa gambar, teks dan button dalam satu component.
Social Media

Anda dapat menambahkan komponen berupa social media button (sebuah button yang akan mengarah pada sosial media Anda). Cukup dengan melakukan copy paste URL profile social media Anda.
Content

Anda dapat melakukan generate konten dari suatu web, semudah melakukan copy paste link pada konten tersebut. Di dalam content Anda dapat melakukan pengaturan meliputi:
- Generate Content : melakukan generate konten dengan copy paste URL web yang diinginkan. Load javascript “Yes”, jika Anda ingin memproses script javascript. Load javascript “No”, jika Anda tidak ingin memproses script javascript.
- Style contents : pengaturan letak konten
- Show Image : memunculkan gambar
- Show Description : memunculkan teks deskripsi konten
- Image
- Source : upload gambar
- Align : pengaturan letak gambar
- Title : penulisan judul, serta pengaturan pada warna, jenis, ukuran teks dan line height pada judul konten.
- Description : pengaturan pada warna, jenis, ukuran teks dan line height pada deskripsi konten.
- Background & Spacing : melakukan pengaturan berupa color background, padding dan margin.
Code
Anda dapat embed kode html apa saja ke dalam page MTARGET, seperti video Youtube, post Instagram, twitter ataupun yang lainnya.
Dalam menambahkan komponen, Anda dapat langsung menambahkan komponen atau membuat layoutnya terlebih dahulu. Anda dapat menambahkan komponen di dalam kolom pada layout. Untuk menambahkan komponen Anda dapat dengan klik plus button atau dengan melakukan drag and drop component. Dalam satu kolom, Anda dapat menambahkan lebih dari satu komponen.
Catalog

Anda dapat melakukan generate katalog dari suatu web, semudah melakukan copy paste link pada konten tersebut. Catalog dapat Anda gunakan untuk menambahkan konten berupa produk pada email. Di dalam catalog Anda dapat melakukan pengaturan meliputi:
- Content : melakukan generate katalog dengan copy paste URL web yang diinginkan. Load javascript “Yes”, jika Anda ingin memproses script javascript. Load javascript “No”, jika Anda tidak ingin memproses script javascript.
- Style contents : pengaturan letak produk
- Image : memunculkan gambar produk
- Product Name : memunculkan nama produk
- Price : memunculkan harga produk
- Rating : memunculkan rating produk
- Description : memunculkan deskripsi produk
- Button : memunculkan tombol produk
- Image
- Source : upload gambar
- Align : pengaturan letak gambar
- Product Name : penulisan judul, serta pengaturan pada warna, jenis, ukuran teks dan line height pada judul konten.
- Price : penulisan harga, serta pengaturan pada warna, jenis, ukuran teks dan line height pada judul konten.
- Rating : penulisan rating, serta pengaturan ikon rating.
- Description : pengaturan pada warna, jenis, ukuran teks dan line height pada deskripsi konten.
- Button : pengaturan tombol produk
- Background & Spacing : melakukan pengaturan berupa color background, padding dan margin.
Separator

Anda dapat menambahkan komponen berupa separator. Pada separator Anda dapat melakukan pengaturan meliputi:
- Content
- Color : mengubah warna separator
- Size : ukuran ketebalan separator
- Length % : ukuran panjang separator
- Style : mengubah style separator
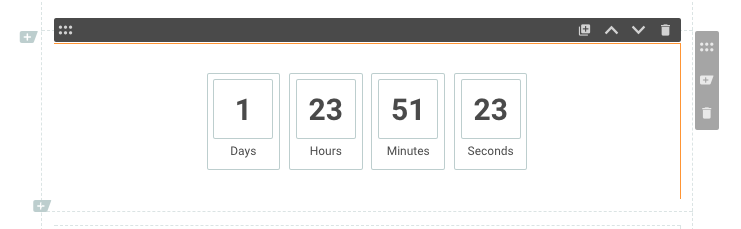
Countdown

Anda dapat menambahkan komponen berupa countdown. Pada countdown, Anda dapat menggunakannya untuk menghitung waktu mundur. Misalnya, digunakan untuk menghitung waktu mundur perilisan produk Anda. Untuk pengaturan countdown meliputi:
- Content
- Expiration Date: Tanggal kedaluwarsa countdown, dapat Anda gunakan beserta detail jam.
- Style: Untuk mengubah model countdown
- Size: Untuk mengubah ukuran countdown
- Align: Mengubah posisi countdown
- Color: Mengubah warna countdown
- Label: Mengubah label tanggal pada countdown
- Text Formatting Untuk text formatting, Anda dapat melakukan perubahan pada pengaturan pada warna, jenis, ukuran teks dan line height
QR Code

Anda dapat menambahkan komponen berupa QR Code. Pada QR Code, anda dapat menggunakannya sebagai media untuk menyingkat url promosi,video atau contact anda. Sehingga anda mempermudah dan membuat simpel tampilan landing page anda. Untuk pengaturan QR Code meliputi:
-Content
- Color: Mengubah warna QR Code Anda
- Background: Mengubah warna background QR Code Anda
- Align: Mengubah posisi QR Code
- Width (%): Mengubah ukuran QR Code anda dalam bentuk presentase
- URL: Menambahkan alamat URL yang akan generate menjadi QR Code
-Background & Spacing
- Background: Mengubah warna background
- Padding: Mengatur spasi pada background
- Margin: Mengatur margin pada background
Barcode

Anda dapat menambahkan komponen berupa Barcode. Pada Barcode, anda dapat menggunakannya sebagai media untuk menyingkat data url promosi,video atau contact anda. Sehingga anda mempermudah dan membuat simpel tampilan landing page anda. Untuk pengaturan Barcode meliputi:
-Content
- Color: Mengubah warna Barcode Anda
- Background: Mengubah warna background Barcode Anda
- Align: Mengubah posisi Barcode
- Width (%): Mengubah ukuran Barcode anda dalam bentuk presentase
- Data: Menambahkan data yang akan generate menjadi Barcode
-** Background & Spacing**
- Background: Mengubah warna background
- Padding: Mengatur spasi pada background
- Margin: Mengatur margin pada background
Podcast

Kini Anda dapat menambahkan podcast player di Page yang Anda buat dengan menambahkannya melalui kode embed. Terdapat dua source yang dapat Anda gunakan, yaitu Anchor dan Soundcloud.
Perlu diketahui, Anda akan memasang kode embed di komponen ini, bukan link. Selain itu kami juga merekomendasikan agar tampilan podcast player lebih maksimal, dengan merubah kode width menjadi 100%. Contohnya seperti berikut:
itu adalah kode embed dari Anchor pada podcast MTARGET. Sekarang Anda akan merubah width menjadi 100% agar tampilan lebih maksimal. Cari kode width lalu ubah menjadi berikut:
Dari width=”400px” menjadi width=100%.
Navigasi

Kompenen ini berfungsi untuk menambahkan menu untuk navigasi menuju tautan yang Anda inginkan.
-Content
- Terdapat dua tipe yang dapat digunakan:
- Button Only: Hanya menampilkan menu dalam bentuk tulisan saja.
- Logo & Button: Menampilkan menu lengkap dengan logo.
- Terdapat tiga tipe posisi yang dapat dipilih:
- Left: Membuat menu tampil di sebelah kiri.
- Center: Membuat menu tampil di tengah halaman.
- Right: Membuat menu tampil di sebelah kanan.
- Block: Membuat menu tampil di sebelah kanan dan logo di sebelah kiri. (Jika Anda memilih ‘Logo & Button’)
-Logo (Hanya akan keluar saat Anda memilih tipe ‘Logo & Button’)
- Image
- Max width: Mengubah ukuran lebar navigasi Anda dalam bentuk presentase.
- Height mode: Auto menggunakan konfigurasi dari Max Width dan Specific menggunakan konfigurasi dari Max Height.
- Max Height (Jika pada Height Mode Anda memilih Specific): Mengubah ukuran tinggi tombol navigasi Anda dalam bentuk pixel.
-Button
- Wrap Mode: Berfungsi untuk mengatur tampilan tombol navigasi yang lebih responsif.
- Background: Melakukan pengaturan berupa color background.
- Radius: Melakukan pengaturan berupa radius.
- Border : Pengaturan pada warna dan ukuran dari border (garis tepi).
-Links Disini Anda dapat menambahkan dan mengatur tombol navigasi yang akan tampil. Anda juga dapat mengatur tautan menuju ke tautan yang Anda inginkan atau ke Page yang telah Anda buat.
Google Map
Anda dapat menambahkan lokasi di Page Anda dengan nmenggunakan Google Maps. Untuk memasang peta di Page, Anda akan memerlukan kode embed untuk memunculkannya.
Jika Anda kesulitan menemukan kode embed di Google Maps, Anda dapat mengaksesnya melalui langkah berikut:
- Cari lokasi yang ingin Anda tampilkan di Google Maps.
- Setelah menemukannya, klik tombol ‘Share’.
- Klik tab ‘Embed a Map’. Lalu klik tombol ‘Copy HTML’.
Untuk lebih lengkap langkah-langkahnya Anda dapat membacanya disini
Inline Image
Anda dapat menambahkan gambar dengan model berbaris menggunakan komponen ini. Untuk langkah-langkah lengkapnya dapat Anda baca disini
Collapse
Dengan menggunakan komponen ini Anda dapat menambahkan teks yang dikategorikan. Sehingga memudahkan Anda dalam membuat tulisan yang rapih sesuai dengan masing-masing infonya.
Testimonial
Komponen ini membantu Anda dalam membuat section yang lebih menarik untuk kebutuhan testimoni di Page Anda. Untuk langkah lengkapnya, dapat Anda baca disini
Carousel
Komponen ini akan membantu Anda dalam memuat gambar dengan bentuk slideshow yang dapat Anda tambahkan sendiri.