Page integration on Instapage
In this article you will learn how to integrate the MTARGET Page feature with Instapage. There are 2 types of integration here, through Embed (the user can determine where the page will appear) and Pop-Up (the user can display pop-ups on their website).
How to Embed Page on Instapage
- Create a page first then publish
- On the list page, click the ‘share’ action
- Select Embed, there is a script to embed the page
- Login to instapage then on the Page ‘Create Page’ page
- Select ‘Standard Page’ then select ‘Blank Page’
- Name the page you want to integrate
-
On the Compose Builder page, there is a setting on the right side to set the embed page

-
In Settings, click on ‘{} Javascript’ and return to the app target fixed on capital ‘share’


- Copy the first column script on modal then paste it to capital ‘{} Javascript’ in the ‘header’ section


- Then copy the third script on capital ‘share’ then paste in capital ‘{} javascript’ section ‘footer’


-
Then in the left sidebar compose builder click ‘html’, then click ‘Edit’


-
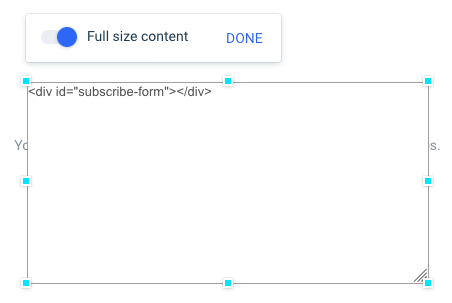
Then copy the second script in the capital ‘share’, then paste it in the ‘html’ area then click ‘done’ and ‘full size content’


-
Set the position of the page you want to display

-
When finished, click ‘save’ to save and click ‘preview’ to see those located in the top menu

###How to Make Pop-ups on Instapage
-
For how to add MTARGET pop-ups to instapage, it’s the same as embedding the MTARGET Page feature.
-
When entered into the compose builder click ‘{} Javascript’ on the settings menu

-
Back to the capital ‘share’ page menu ‘Pop-Up’, there are 2 scripts.

-
Copy the first script and then paste it in the javascript header section (if you have embed it, this step is skipped because there is already a copy of the script)

-
Then copy the second script in the ‘share’ page then paste it in the javascript modal ‘footer’ section then click the ‘save’ button (if you have pasted the embed script, put the pop-up script under the embed script)

-
If you do not forget to ‘save’ and to see the results click ‘preview’

-
And this is the result
